PlanIt
Overview
For my class project, my group and I designed an interactive, mobile application that is designated to help friends execute their perfect getaway trip around the world.
-
Throughout the duration of this project, I had the ability to possess the role of Lead Designer. I would love to thank my team for helping me along the way and making this phenomenal project possible!
-
This was technically a quarter long project, however was completed in roughly 7 weeks, where there was consistent hard work and iteration on display.
-
The tools used throughout the duration of this project were Figma, Invision, Adobe Photoshop and Miro!
-
Waseem Khalil, Beza Aramde, Stacey Nguyen, and Wynne Tseng
Problem Definition !
Guided by our initial research, we wanted to prioritize a variety of different planning pain points, differentiating our design from existing products on the market by combining a numerous amount of features such as a bill splitter feature, or even a messaging feature
Problem Definition !
What’s the Problem?
Planning a trip and traveling with multiple people can be stressful and time consuming. It is necessary to coordinate hotel, transportation, places to eat, and places to visit for everyone. Additionally, finding activities that everyone will enjoy can be a huge roadblock to overcome. To discover new places most people check multiple websites or social media platforms (Yelp, Google, TikTok) to find reviews and recommendations for different activities. Overall, this can be time consuming and overwhelming.
Problem Definition !
Key Outcomes
Throughout the beginning phase of our ideation process, and guided by our problem definition, we wanted to have Key Outcomes that we aimed to pursue that can be displayed in the Final Product.
Convenience
We aim to make the trip planning process easier and more enjoyable for people to plan and experience their trips.
Stress Reduction
By providing one platform to help people coordinate different aspects that go into planning a trip, we hope to remove stress and uncertainty that comes with travelling with multiple people.
Discovery
By bringing together reviews and recommendations from other people who have traveled to the same place, we hope to make it easier for people to discover new and exciting things to do on their trip.
Problem Definition !
Contextual Constraints
Throughout the process of coming up with design goals and design ideas, it is important that we understand there may be some constraints of certain elements that we must be prepared to handle as designers.
Depending on the location of the trip, users might face challenges related to internet connectivity and access to reliable technology. This could severely impact their ability to use the app and access information.
Users may face language barriers that make it difficult to navigate the space their in.
Different friends on the trip may have budget constraints that impact their ability to participate in activities.
Users should be provided with safety tips and locations
Research & Insights !
In order to gain more information on what was needed and preferred by our users, we conducted research that inclueded interviews, surveys, and even secondary research that allowed us to see user as well as design preferences, that resulted in valuable insights
Research & Insights !
Secondary Research
It was crucial that we gained information through a numerous amount of articles on how to properly develop the adequate travel app for a phenomenal user experience. Additionally, we wanted to recieve proper insight on the influence of social media on trip planning. Below are some words of wisdom that we took from a variety of articles.
Check out our Problem Definition and Secondary Research Document:
Research & Insights !
Surveys and Interviews
In the beginning stages of our research, we came to the conclusion that recieving feedback through surveys and interviews allow us to understand the pain points of the user in regards to trip planning, and how it can be more convenient and efficient.
Check out our Survey and Interview Questions Document:
Research & Insights !
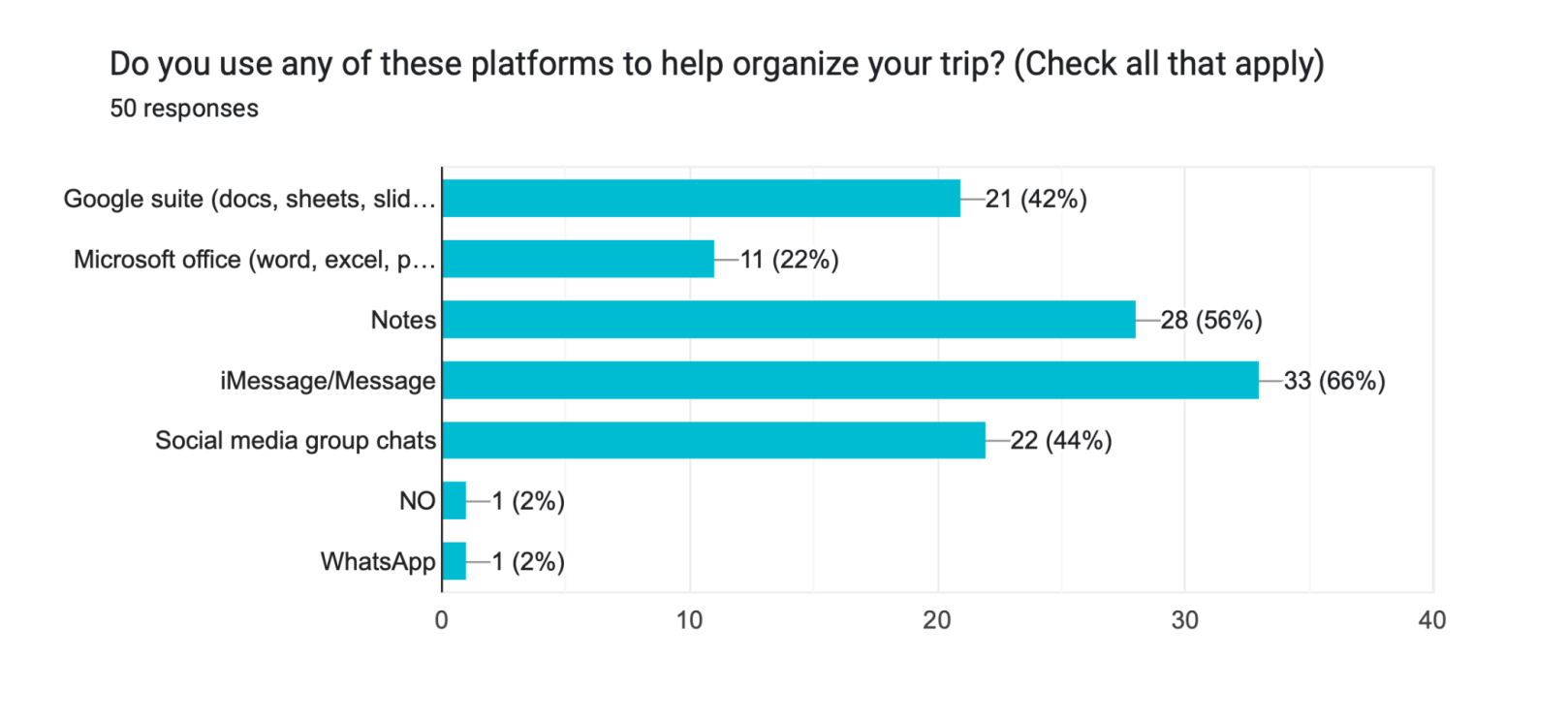
Survey Results
After sending out surveys through multiple channels, we recieved results that answered multiple questions that helped us pivot towards the right direction of how we wanted to build the application. Additionally, it allowed us to see what users prefer and do not prefer.
Research & Insights !
Interview Results
After interviewing 6 voluntary participants, we were able to properly obtain the different preferences of users, where they were asked a variety of different questions about their trip planning process with friends and family. It was extremely interesting to see the perspective of interviewees, and developed a few important quotes that came out of these meaningful conversations.
“Having one platform to manage schedules, preferences, flights, and other transportation.”
“Categorize interests and a map that lets you pin places so you can see where all the places are in proximity”
“Polls instead of multiple messages. A place we can put all our saved TikTok videos and Instagram posts of recommendations”
“Seeing ratings & reviews of places, being able to easily share itineraries, being able to easily edit schedule”
Research & Insights !
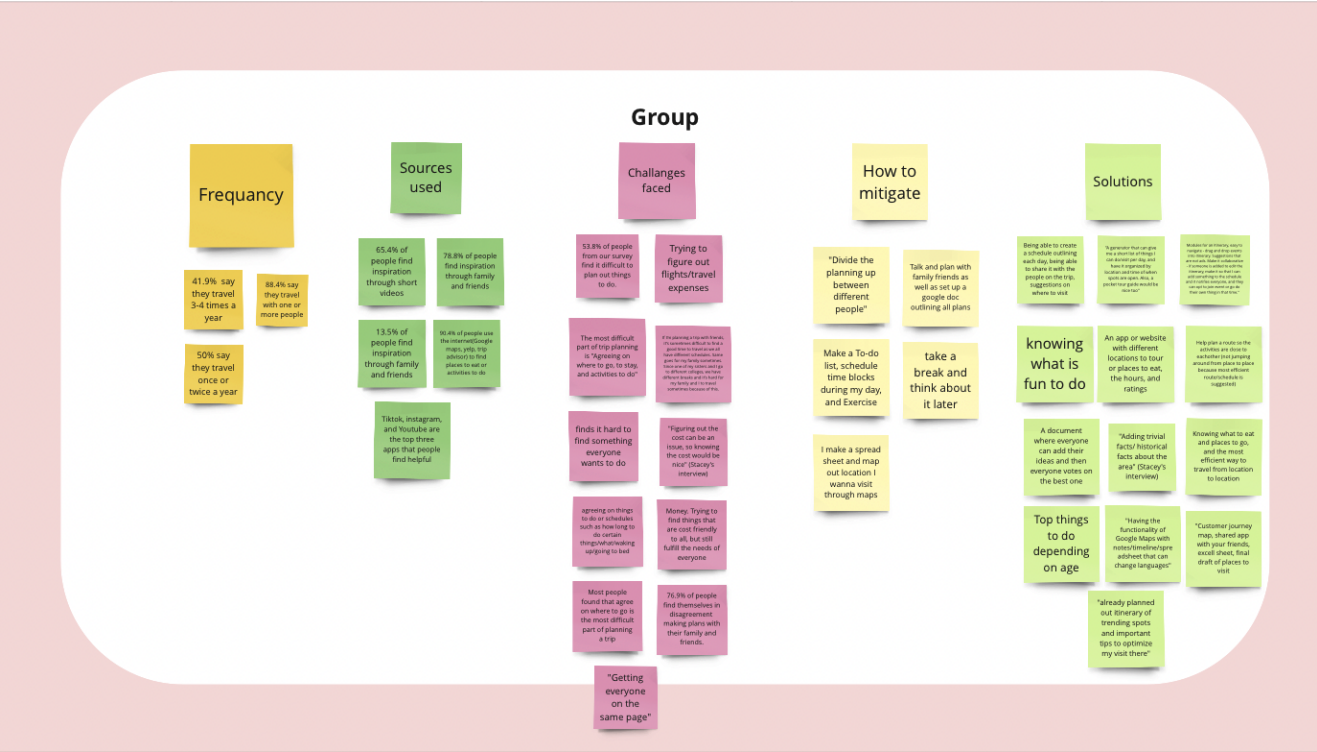
Affinity Diagram
After completing our interviews and recieving a numerous amounts of feedback, we decided to create an affinity diagram, highlighting the different categories of responses and recommendations we received. We grouped the responses into four different categories: Frequency, Sources used, Challenges faced, How to mitigate, and Solutions
Sketching & Ideation !
After concluding our research and recieving precious insights, we began the sketching and ideation process, which included our path to our general ideas for how our mobile interface should look.
Sketching & Ideation !
Sketching Process
Our sketching process consisted of three seperate activities, which were all centered towards to finding the best ideas on the table.
Brainstorming/Ideation
The first process consisted of Brainstorming and Ideation for our sketches, where we designated 5 minutes for us to each come up with 2 sketches per member, where each sketch represented either the whole system, or part of the system
Critique & Sorting
The second process consisted of Critique and Sorting, where we filtered out our sketches and discussed the strengths, weaknesses, feasibility, and originality of all the ideas
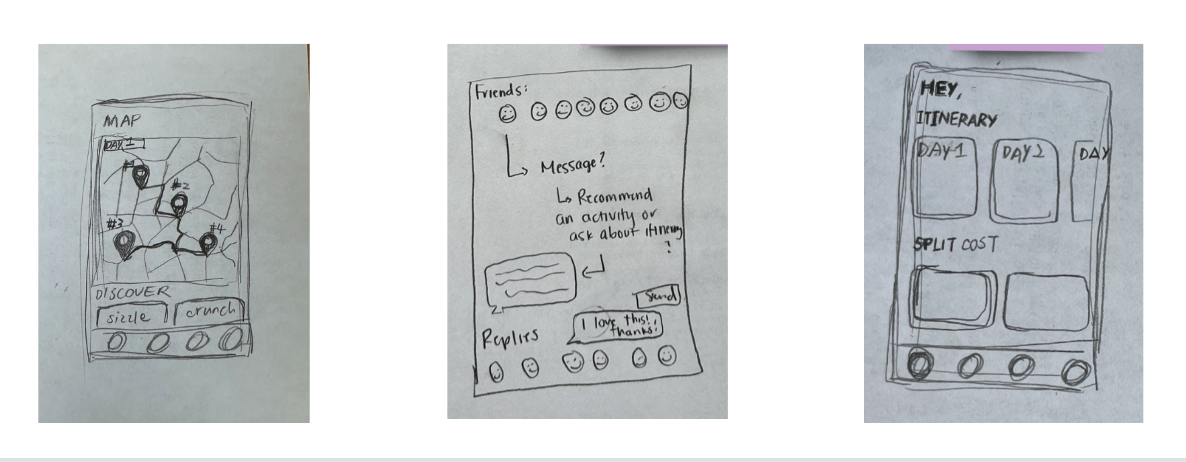
Selection
The third process consisted of ranking the piles based on most promising to least promising, where we came up with 3 final sketches that were considered the best, which are displayed below .
Sketching & Ideation !
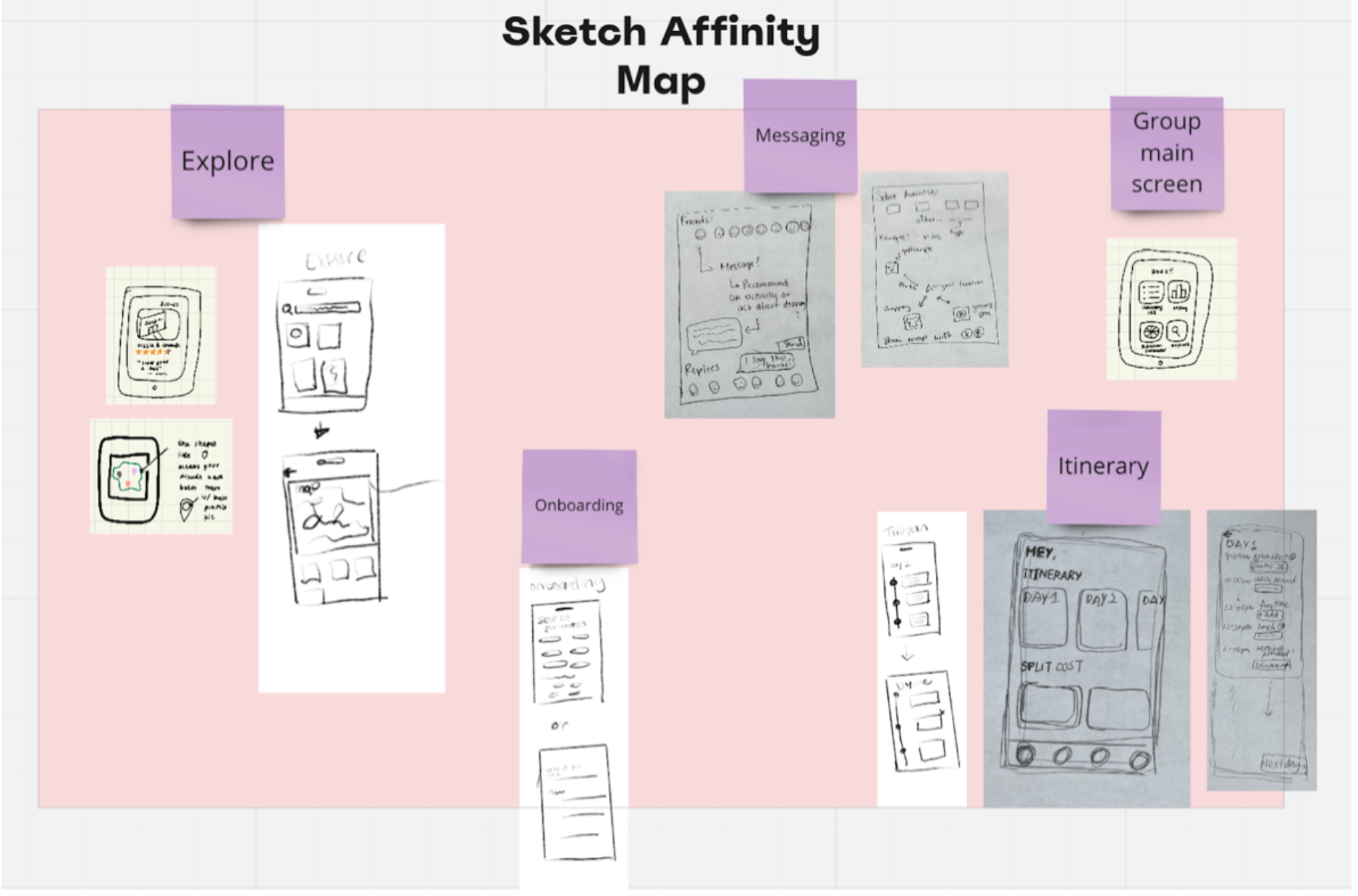
Affinity Sketch Map
After selecting the best 3 sketches from our mini design sprint activity, we decided that it would be best to still consider all designs and sketches that were made. Moreover, we decided to create an affinity diagram for all of our sketches into different groups, which were Explore, Messaging, Onboarding, Itinerary, and Group Main Screen, as shown below.
Sketching & Ideation !
Key Recommendations
We recieved some key recommendations from our past surverys and interviews, that we believed we should have put prior to creating our design sketches.
-
Collaboratively plan and organize your trip with your travel group. Everyone can make edits to the itinerary, and you can see each person's specific needs and preferences on their profile.
-
Keep track of trip cost, easily split trip costs with your group so everyone can contribute and avoid any awkward money situations.
-
Vote on different options for activities, food, and accommodations. Also brainstorm and suggest different ideas for the trip.
-
Discover new travel destinations and attractions through the an explore page, based on your interests and previous trips.
Initial Designs & Feedback !
After multiple design sketches and gathering data from interviews and surveys it was time we had thrown out our Initial Designs including our first lo fidelity prototype and recieved feedback.
Initial Designs & Feedback !
Lo Fidelity Prototype
After interpreting our design sketches and gauging general feedback, we decided to move through with our Lo-Fidelity Prototype through the Figma Platform as shown below.
Initial Designs & Feedback !
Feedback
As we completed our Lo-Fidelity Prototype, we ran it through some usability testing with our peers, who gave us some insightful feedback and allowed us to pursue the product in the right direction with a clearer vision.
01
02
03
Unintuituve Icons: We had misleading icons that didn't represent the message we are conveying
Not cohesive: Different colors and fonts were a bit misleading
Missing functions: Functions like 'adding trips', 'adding friends' and 'polling' were missing from our prototype.
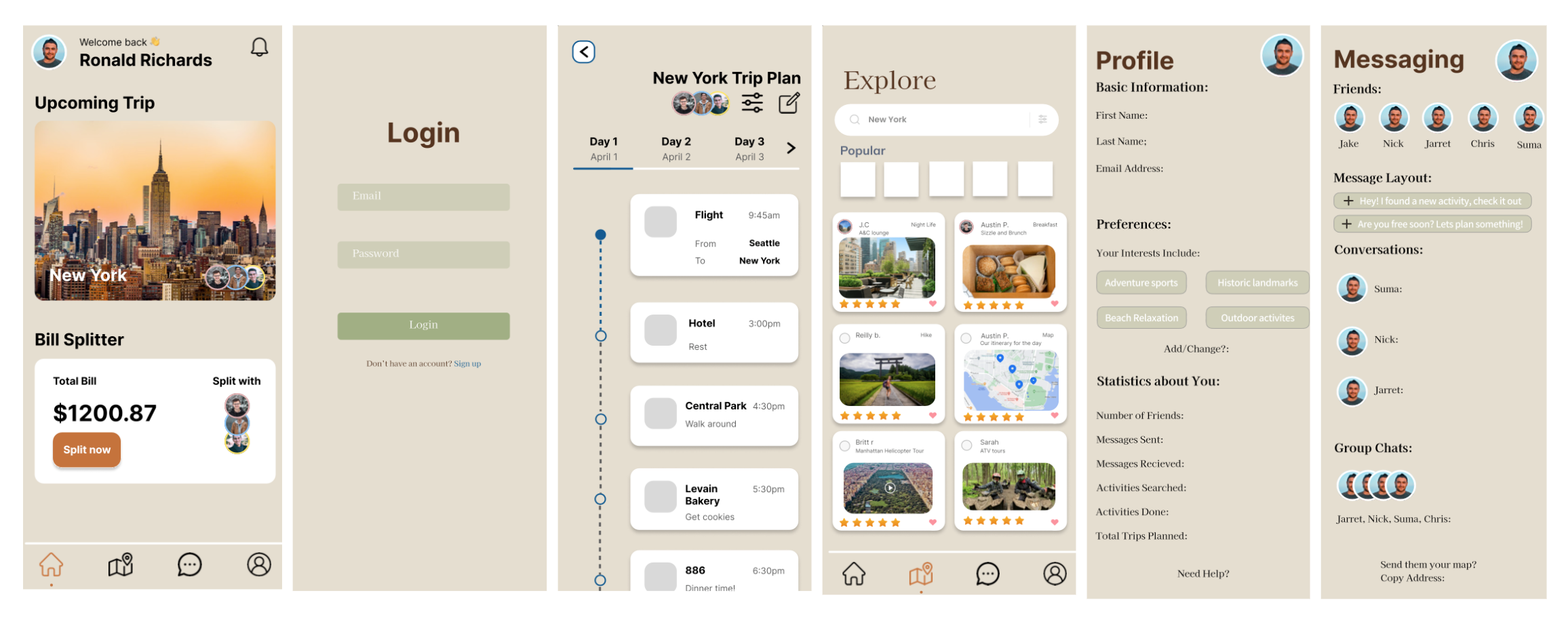
Final Product !
Check out the FInal Product and High Fidelity Product below showcasing all features with feedback and all previous aspects of our project in mind!
Final Product !
Challenges
Overall, throughout the entirety of this project, there were definitely a few challenges that we faced that became roadbloacks along the way that slowly built up. The biggest challenge we faced was the time constraint that was placed on this project. With that, came many different crucial stepping stones that we could not hit, for example scheduling conflictrs, prioritizing features, and even considering edge cases. Some edge cases were that it could be a problem if one of the travelers ends the trip early, or even making the design portable for solo travelers.
Reflection
Overall, this project was extremely interesting and fun to work on throughout my Spring Quarter of my sophomore year. I genuinely believe it is a very useful app for travelers, and can be something that I will take forward and constantly iterate to make sure I can make the most of it and as effective as possible. In terms of working with my amazing group members, it came to mind that discussing ideas and challenges as a team helped us develop a better product. Additionally, prioritizing features is necessary when working with time constraints. Overall, i would love to take the time to honor my group members for a phenonemal project and all the hard work we put into this.